[P2]Cân bằng - 12 nguyên tắc thiết kế & cách áp dụng chúng hiệu quả
12 nguyên tắc thiết kế & cách áp dụng chúng hiệu quả.
"Thiết kế là quá trình truyền tải 1 thông điệp, bằng các hình ảnh & thành phần
nhằm giúp người xem hiểu được thông điệp đó 1 cách rõ ràng. "
Trước đây khi mới bắt đầu tạo ra những thiết kế đầu tiên, tôi luôn muốn
các thiết kế của mình phải thật độc đáo & phá cách không theo lối mòn
hay quy luật nào cả. Tất nhiên kết quả của những thiết kế đó là,
không thể đáp ứng được yêu cầu cơ bản
"Truyền tải được thông điệp, một cách rõ ràng."
vậy làm cách nào để thiết kế trở nên tốt hơn & rõ ràng hơn?
12 nguyên tắc thiết kế chính là chìa khoá để giải quyết vấn đề đó.
Nguyên tắc thứ 2: Sự cân bằng
Loài người được tiến hoá, quen với sự đối xứng & cân bằng hãy thử
để ý xem cấu trúc cơ thể của bạn bạn có 2 tay 2 mắt 2 chân, chúng đối xứng
với nhau qua cơ thể.
Thế nên trong 1 thiết kế có sự cân bằng thì sẽ có cảm giác thân thuộc
dễ xem, tốt hơn những thiết kế không có yếu tố này
Các yếu tố trọng lượng
nhắc tới cân bằng chúng ta cần nắm được các yếu tố tác động tới sự cân bằng
chúng là trọng lượng thị giác.
trọng lượng thị giác là những mặc định về trọng lượng của con người với
các yếu tố như, màu sắc, khích thước, Sự liên hệ, chuyển động…
hãy xem xét 1 vài yếu tố trong chúng
Màu sắc
Những màu nóng hơn thì nhẹ hơn, màu đậm hơn thì nặng hơn hãy xem ví dụ sau:

mặc dù chúng bằng nhau nhưng cảm giác hộp có màu đen nặng hơn, hãy chú ý
tới kiểu trọng lượng thị giác này, nó luôn xuất hiện trong các thiết kế.
Kích thước
Những vật có kích thước lớn hơn thì nặng hơn, tất nhiên rồi con người
có xu hướng liên hệ với thực tế khi đánh giá 1 sự vật hiện tượng

mặc dù màu đen nặng hơn, nhưng nó có kích thước bé hơn thế nên trông nó sẽ
nhẹ hơn hộp màu xanh. Đơn giản mà đúng không, nhưng nó là thứ tối quan trọng
hãy lưu tâm nhé.
Vị trí
Các phần tử ở cao hơn thì chúng nặng hơn, càng xa các vị trí thu hút sự chú ý
thì được cho là nhẹ hơn

Liên hệ
Chúng ta thường có xu hướng liên hệ hình ảnh với thực tế ví dụ như 1 nửa hình tròn
sẽ giống mặt trăng… trong thiết kế củng vậy những thứ có trọng lượng trong thực
tế nặng hơn thì chúng sẽ nặng hơn

Kiết cấu
Những thứ có kết cấu 3 chiều thì trông có vẻ nặng hơn, hoặc chúng có vật liệu
như sắt đồng thì chúng sẽ nặng hơn

Hình dạng
Những thứ có hình dạng đều thì trông có vẻ nặng hơn các hình dạng bất thường

Hướng
Các vật thể thẳng đứng thì có vẻ nặng hơn các vật thể nằm ngang, đường chéo
có trọng lượng lớn nhất.

Về trọng lượng thị giác tôi sẽ có 1 bài viết kỹ hơn tại: Liên kết này.
Chúng ta đã nắm cơ bản các loại trọng lượng thị giác, hãy khám phá tiếp
bí mật của sự cân bằng
Các yếu tố cân bằng
Sự cân bằng hiểu đơn giản là cảm giác các thành phần có sự cân bằng
dựa vào các yếu tố trọng lượng thị giác tôi đã đề cập bên trên.
Sự cân bằng được thể hiện trong ví dụ sau
Vì 2 khối hộp có sự tương đồng về kích thước & màu sắc nên chúng trông
có vẻ cân bằng 2 bên.

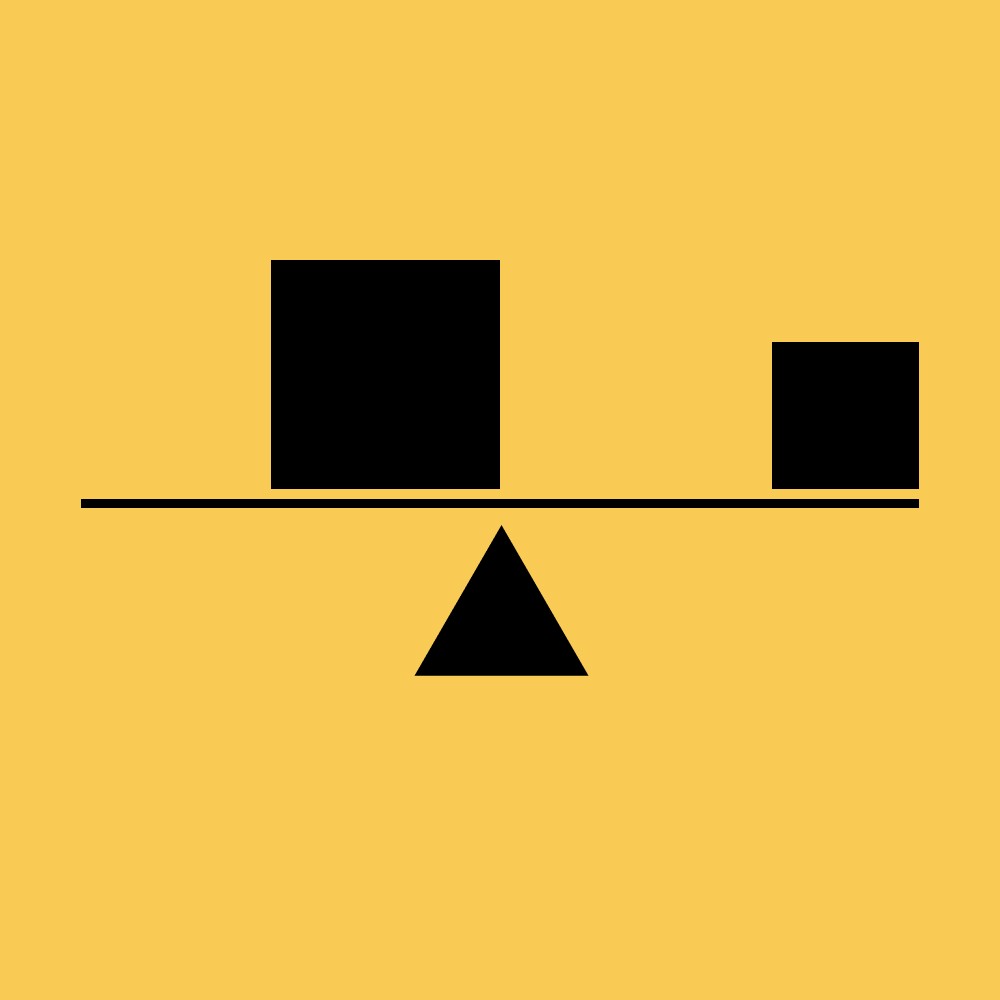
Hãy xem tiếp ví dụ sau

Bây giờ chúng ta cảm thấy có vẻ không ổn lắm trong thiết kế này
bởi vì hình vuông lớn nó nặng hơn nên trông không hợp lý
và mất cân bằng
Hãy xem tiếp cách chúng ta làm để cân bằng lại nó

Bây giờ chúng ta cảm giác hợp lý hơn, không còn cảm giác mất cân bằng nữa
Ở ví dụ đơn giản này đã mô tả tính cân bằng trong thiết kế, vậy có bao nhiêu
loại cân bằng?
4 loại cân bằng
Cân bằng đối xứng
Hãy xem xét ví dụ sau

2 hình vuông đối xứng với nhau tạo ra sự cân bằng, chúng cho mắt ta cảm giác
thiết kế có sự trật tự & dễ xem chúng thường được dùng trong các thiết kế
sang trọng, Nhưng đôi lúc nó hơi nhàm chán hãy lựa chọn
đúng loại cân bằng để phục vụ đúng đối tượng thiết kế nhé
Cân bằng phi đối xứng
Tại sao lại cân bằng phí đối xứng? hãy xem ví dụ sau

Mặc dù chúng là 2 loại đối tượng khác nhau màu sắc củng khác nhau
nhưng chúng trông vẫn có vẻ cân bằng bởi vì tổng số trọng lượng
thị giác của 2 bên vẫn bằng nhau & bù trừ cho nhau (màu sắc, kích thước..)
Cân bằng xuyên tâm
Nó giống như 1 bông hoa chúng luôn cân bằng 1 điểm duy nhất
là nhụi của chúng

Với loại cân bằng này điểm tụ sẽ là điểm thu hút nhất trong thiết kế
Cân bằng khảm (Mosaic balanc)
tìm hiểu thêm.
Đối xứng
Có 3 loại đối xứng chính
Đối xứng Trục, đối xứng xuyên tâm, đối xứng tịnh tiến
nó khá đơn giản hãy xem ví dụ sau

Bươm bướm, Hoa, Hàng rào chính ra 3 loại đối xứng, thiết kế có sự đối xứng
chúng sẽ tự cân bằng. Nhưng đôi lúc chúng sẽ an toàn & nhàm chán
Bất đối xứng
Trái ngược với những gì tôi nói ở trên về sự cân bằng & đối xứng
có những trường hợp 1 thiết kế không có sự đối xứng lại mang lại
một ý nghĩa, một điểm nhấn riêng & phù hợp với ngữ cảnh thông tin
muốn truyền tải.
Không gian của các thiết kế bất đối xứng trở nên năng động hơn
có sự tự do hơn trong thiết kế
Bạn củng có thể kết hợp đối xứng & bất đối xứng để tạo ra
thiết kế mới lạ & độc đáo.
Ví dụ thực thế khi áp dụng tính cân bằng
Tôi có 2 hình ảnh cần thiết kế như sau

Bây giờ tôi sẽ cân bằng đối xứng trục nó
1 đối xứng với 3

Bây giờ trông nó không được cân vì phần màu đen có vẻ nặng hơn nên tôi tăng
kích thước ảnh 3 lên để cân bằng lại

như vậy hình ảnh có vẻ đã cân hơn, tôi kẻ 1 đường ngang, phần cơ thể người
vẫn đối xứng theo tâm qua đường kẻ đó.

Tôi thêm text vào phần 1 thì cảm giác phần 1 bị nặng hơn 1 xíu, nên tôi thêm
phần kêu gọi hành động qua ô số 2.

Như vậy trông nó đã cân hơn, nhưng tôi thấy nếu chia đôi theo chiều dọc
thì góc dưới của ô số 1 không đối xứng nên tôi thêm 1 yếu tố khác vào.

Như vậy chúng ta đã có 1 thiết kế áp dụng các loại đối xứng & cân bằng.
Kết luận
Cân bằng thiết kế là kỹ năng quan trọng của Designer cần nắm, nó mang
lại nhiều lợi ích to lớn trong việc quản lý layout.
Ngành graphic Design rất rộng lớn và cập nhật từng ngày thế nhưng
những yếu tố cơ bản vẫn là nền tảng để tạo nên chúng, nên hãy cố gắng
chuẩn bị cho mình hành trang thật đầy đủ nhé!.
Chia sẻ lên mạng xã hội
Xem thêm
Copyright 2023,
Designed by Baus




